一直以來,香港大部分長者中心主要透過中心的每月通訊來發放中心活動資訊。隨著長者對科技應用越趨純熟,我們嘗試將長者中心的活動資訊透過網上發佈,開創連接線上和線下的營運模式,擴闊長者中心的接觸面,同時讓長者有多一個渠道可以更方便地獲取活動資訊。
在2019年11月舉辦的第五季「十萬分一」社創研討會「長者中心再想像」結束後,賽馬會社會創新設計院(JCDISI)與香港聖公會麥理浩夫人中心林植宣博士老人綜合服務中心(以下簡稱「中心」)及設計顧問Studio Doozy合作,製作一個網上平台,讓長者可以上網瀏覽中心即將舉辦的活動。作為全港第一個網上長者中心活動資訊平台,我們相信這次設計的成果能就如何善用科技提高服務質量為業界帶來啟發。
關於香港聖公會麥理浩夫人中心林植宣博士老人綜合服務中心
中心位於葵青區半山位置,地點較為偏僻,難以到達。中心深明地理位置偏僻,對於一般的長者會員來說不吸引,所以中心經常舉辦一些創新及難度較高的活動以吸引行動力較好的年輕長者參與。此外,中心明白葵青區半山屬於老區,區內年長長者未必會被他們的服務所吸引,所以中心傾向以以全港長者作招募對象。以往,中心職員趁著不同區域舉行大型活動時,到場派發宣傳單張招募新會員,此做法非常耗費人力。職員亦認為紙本單張較為沉悶,有時未能有效吸引長者目光,而此網上宣傳平台的建立能在多方面便利職員的推廣工作,得到他們的支持。



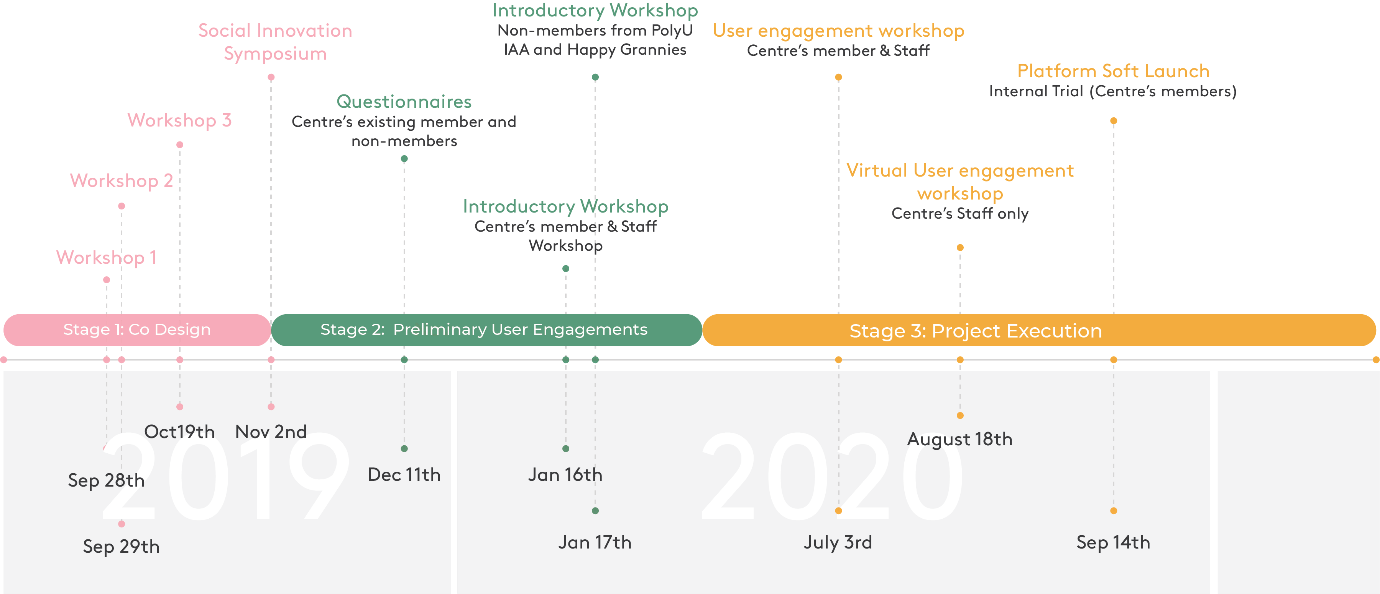
項目流程
在整個過程中,我們透過與中心使用者(包括:中心管理層、中心職員、中心長者會員及其他非會員長者)不斷交流,了解長者和職員的需要,設計出適合中心及其用家的長者友善網站:

第一階段:共創工作坊及社創研討會
在2019年9月至10月期間,JCDISI舉辦了三場共創工作坊,讓參加者以設計思維針對設計挑戰提出創新方案,並進行原型測試。來自不同專業領域的參加者,例如社工、設計師、數據分析師等一起到訪中心,了解中心的日常運作和長者的需要。兩個共創工作坊團隊於11月2日之社創研討會中,發表他們的共創方案,與嘉賓和其他參加者分享活動經驗和成果。



第二階段:前期用家參與工作坊
研討會結束後,Studio Doozy受邀為設計顧問,根據工作坊所得的發現和意念,與中心的營運者和會員一起實現這些方案。為了進一步收集更有深度的意見,我們向90位中心的現有會員和28位來自香港理工大學活齡學院及社會企業「耆妙人生」的非中心會員發出兩份調查問卷。我們還為中心職員、現有會員和非會員(即項目的三類持分者)舉辦三個工作坊,進一步了解他們對科技的熟悉程度和他們的需求。



第三階段:項目執行
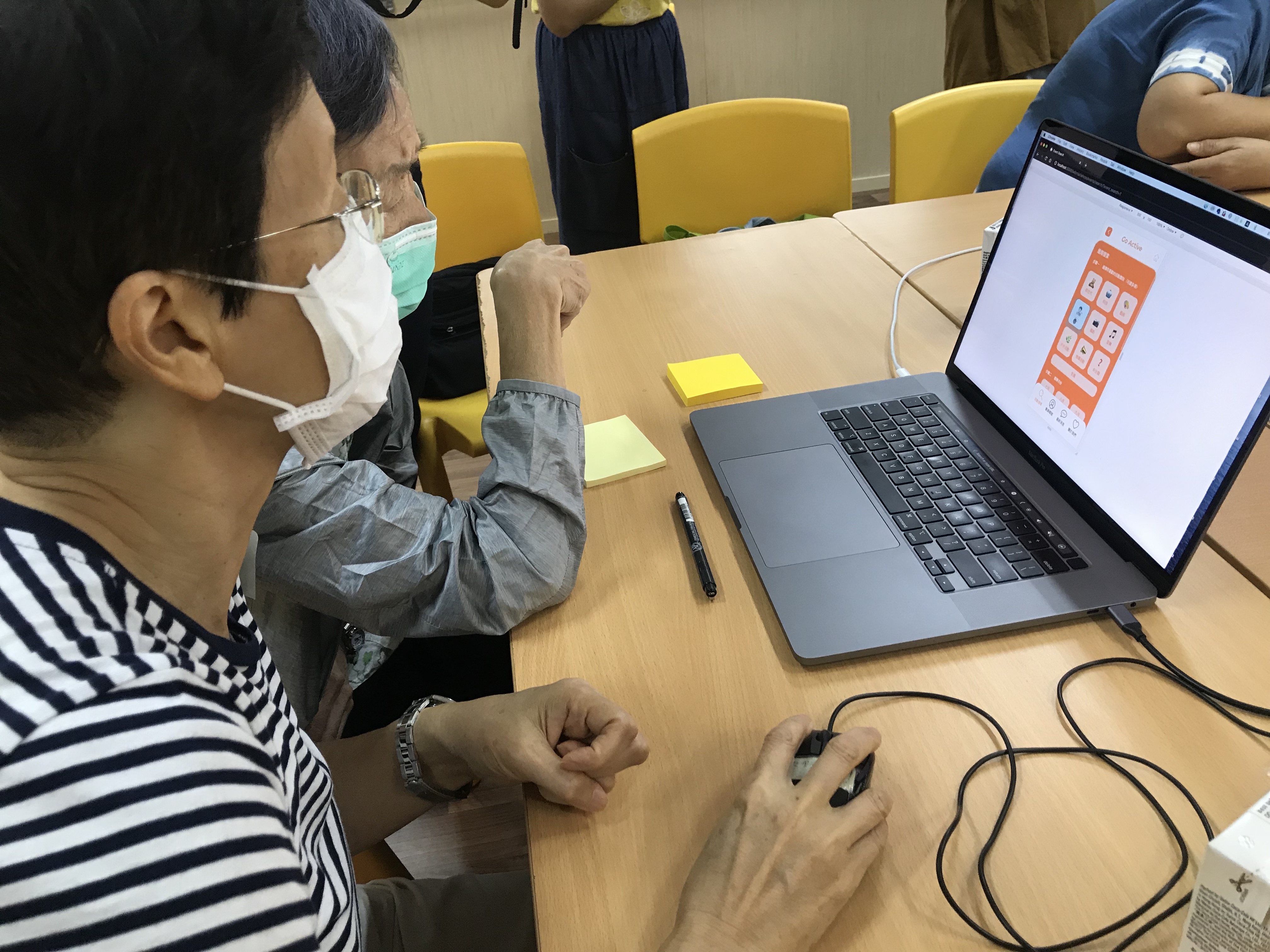
在2020年期間,我們為中心職員和現有會員多次舉辦用家參與工作坊,從中產生並完善原型設計。本來我們計畫以一個大型的活動作為平台的發佈日,以宣傳此平台及中心的活動;但由於受疫情影響,活動需要延遲舉行。



GO Active
平台名為「GO Active」,理由如下:
- • 平台使長者中心活動的探索、發現和報名過程更加直接,鼓勵長者參與社區活動,從而達至積極老齡化──代表平台鼓勵長者「積極行動」(go active)的目標。
- • 「GO」是「橘世代」(Generation Orange)的縮寫,在日本和台灣一般泛指50至65歲之間有積極參與社區活動的健康年輕長者。
設計原則
以下概述從工作坊中總結出的所有設計原則。這些原則有助設計一個對平台用戶(前端)和工作人員(後端)同樣方便易用,而且容易維護的介面,也有助設計一個能展現積極老齡化的創新活動,及協助推廣上述平台。
持分者:年輕長者
|
設計原則 |
考慮因素 |
|
1. 內容的版面設計 |
|
|
2. 行動與回應 |
|
|
3. 顏色 |
|
|
4. 指示/指引 |
|
持分者:職員
|
設計原則 |
考慮因素 |
|
1. 可持續性 |
|
|
2. 6. 減省資源(時間、人力、經費) |
|
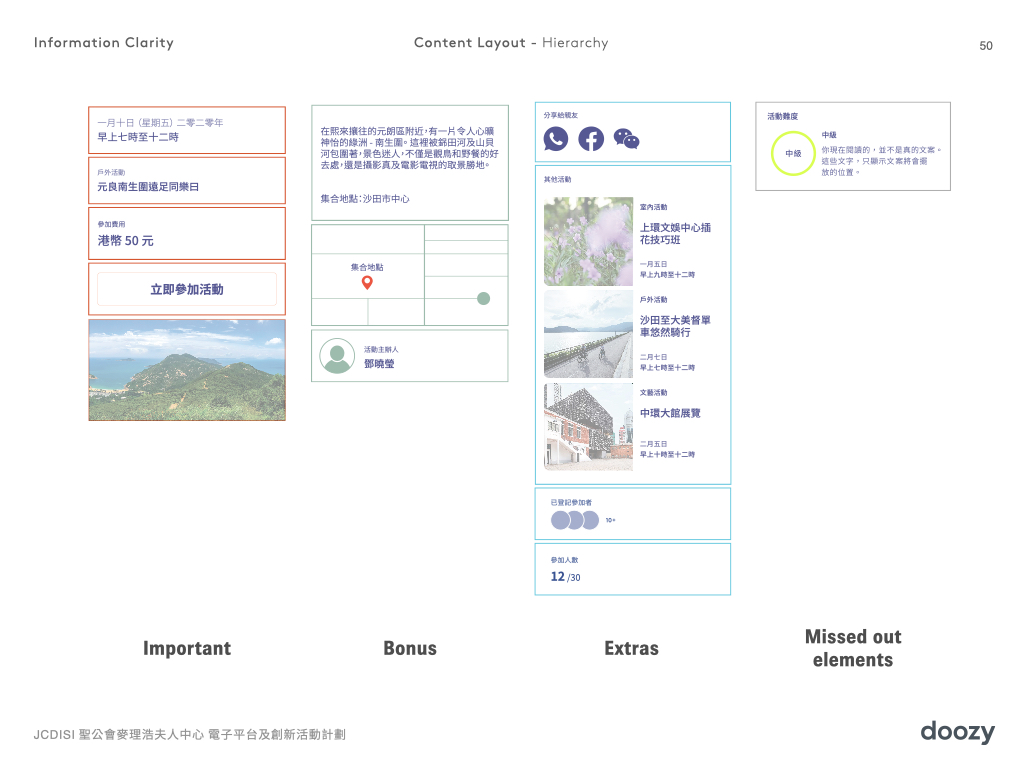
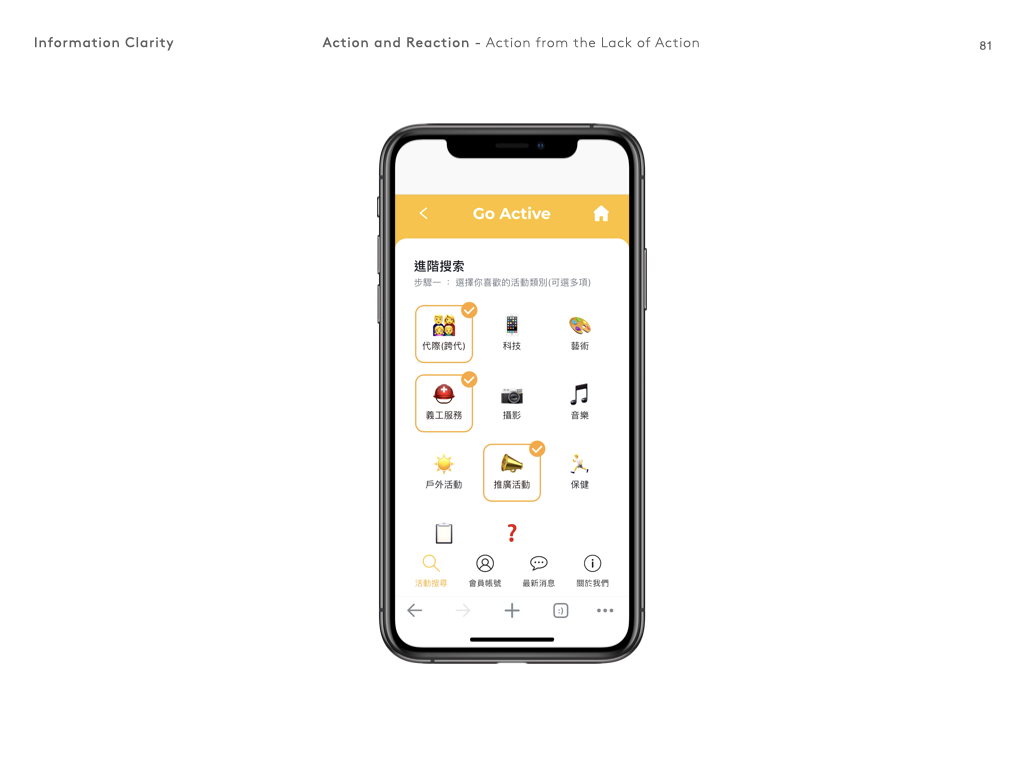
精選設計考量

在工作坊中與用家訪談後,設計師根據不同資訊的重要性排序,設計頁面。

長者需要知道平台會就其行動而回應。用家按下按鈕後,網站會出現明顯及指示式的回應,例如按鈕的背景和邊框顏色會改變,右上方出現剔號等,使他們知道自己的動作已被紀錄。

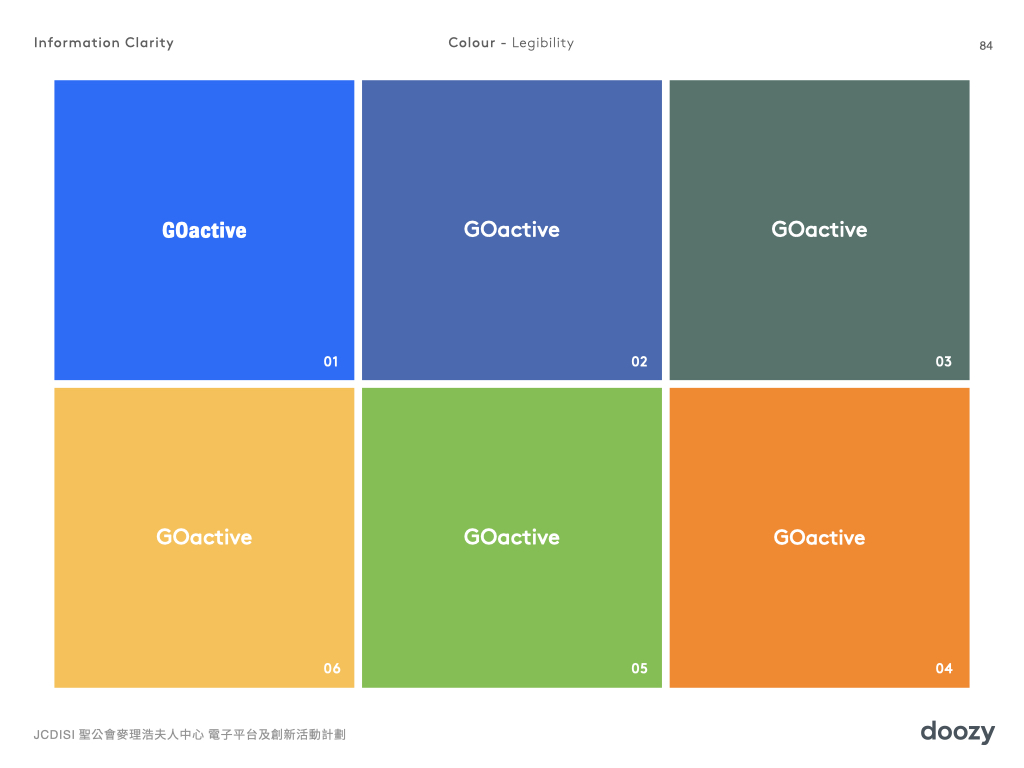
設計師選擇網站主要顏色時,考慮到文字的可讀性和長者對顏色的潛在認知意義。例如在華人社會,藍色被視為不吉利,因此並未選為網站的主要顏色。

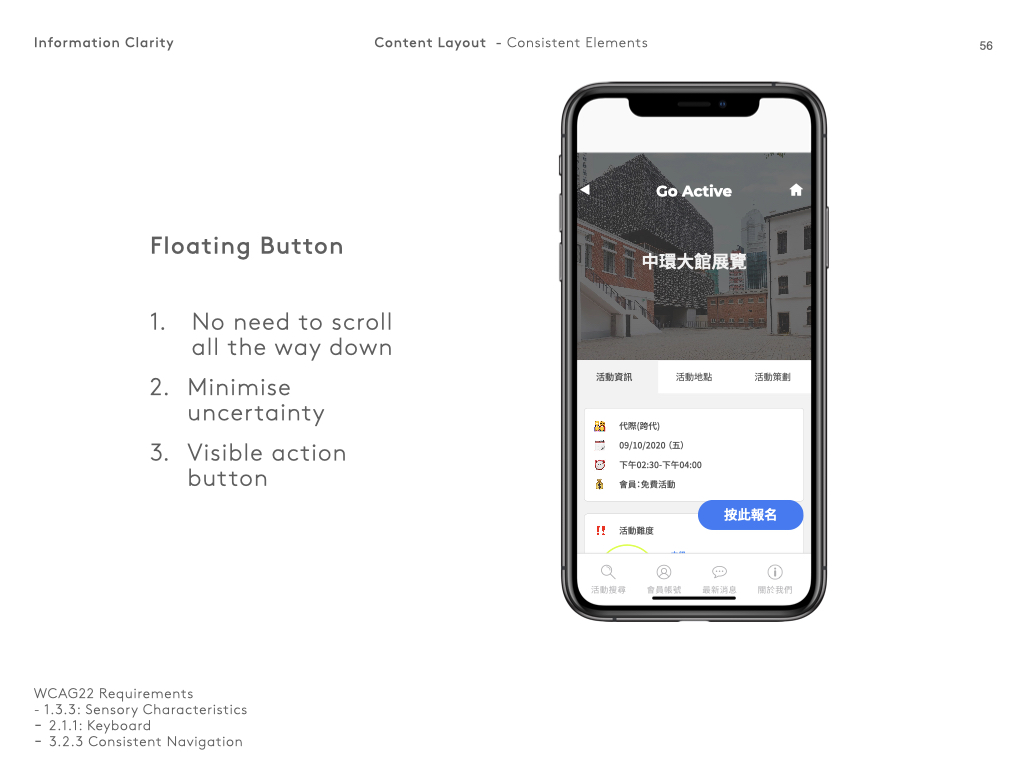
懸浮按鈕非常顯眼,並長期出現在畫面中,令用家毫不費力便可以找到。

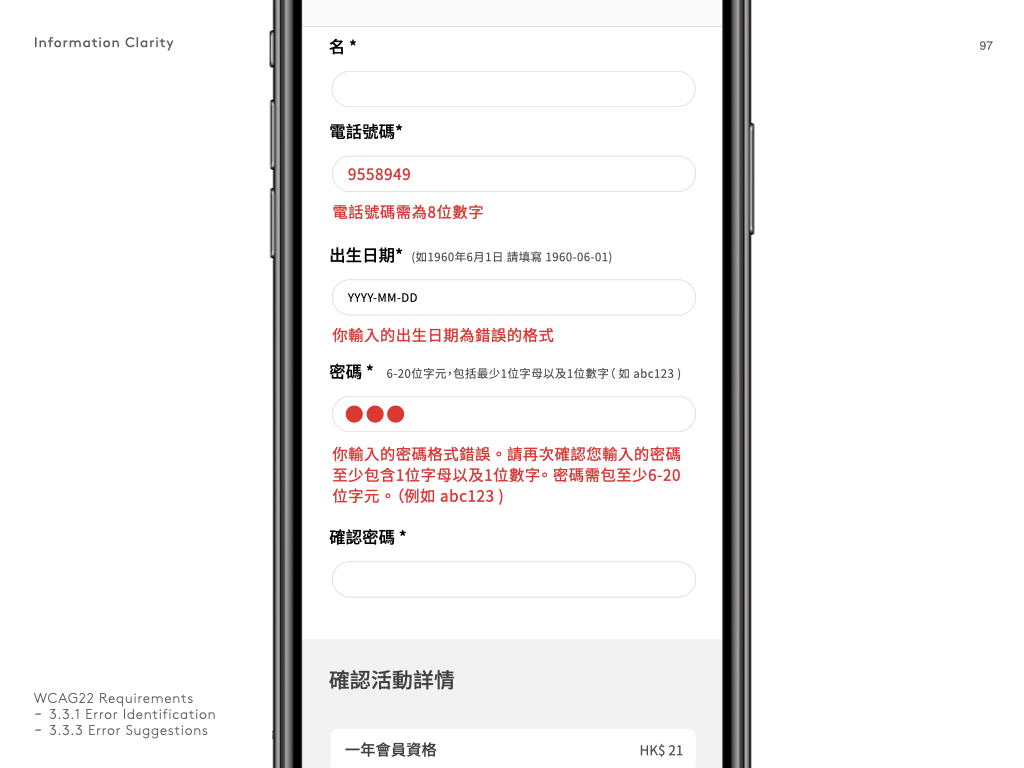
資料輸入錯誤時會立即顯示錯誤訊息,並清楚說明錯誤之處及原因。

